Nginx 配置详解与优化指南
对于开发者来说,了解和掌握 Nginx 的配置是至关重要的。我们在安装nginx之后,会自动生成很多的文件,但是nginx.conf这个文件是我们的核心,如何去正确的修改和优化它是nginx的核心。本文将带你从 Nginx 的基本配置入手,逐步深入到高级优化技巧,帮助你更好地利用 Nginx 为你的项目服务。
1. nginx.conf 的原始配置
以下是 Nginx 的默认配置,你可能会感到困惑,因为初看确实有点复杂。
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
#location ~ /\.ht {
# deny all;
#}
}
}
2. 去掉注释后的简化版本
为了让配置文件更简洁易读,我们可以先去掉注释部分,最终剩下22行代码,看起来清晰多了。
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
3. 带注释的详解
全局块配置
worker_processes 1; # Nginx 进程数,建议设置为 CPU 总核心数。
事件区块
events {
worker_connections 1024; # 每个进程的最大连接数,设置过大可能会导致 CPU 100%。
}
HTTP 区块
http {
include mime.types; # 导入外部 mime 类型文件
default_type application/octet-stream; # 默认文件类型
sendfile on; # 开启高效文件传输模式
keepalive_timeout 65; # 长连接超时时间
}
Server 区块
server {
listen 80; # 提供服务的端口
server_name localhost; # 提供服务的主机名
location / {
root html; # 服务的默认启动目录
index index.html index.htm; # 默认首页文件
}
error_page 500 502 503 504 /50x.html; # 错误页面
location = /50x.html {
root html; # 错误页的文件路径
}
}
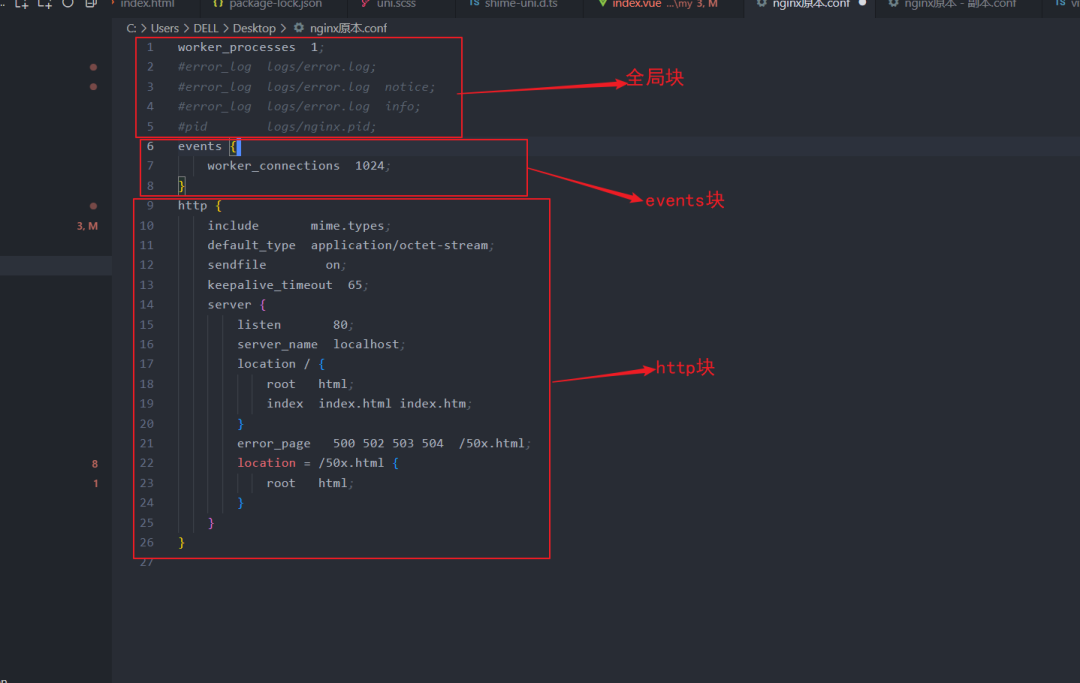
4. Nginx 配置结构说明
Nginx 的配置文件可以分为三部分:
- 全局块:影响 Nginx 整体运行的配置。
- 事件块:影响 Nginx 与用户的网络连接配置。
- HTTP 块:配置 Nginx 提供 HTTP 服务,包括虚拟主机配置。
图解结构

- 全局块:如
worker_processes等配置,主要影响 Nginx 服务器的并发处理能力。
作用:从配置文件开始到 events 块之间的内容,主要会设置一些影响nginx 服务器整体运行的配置指令,主要包括配 置运行 Nginx 服务器的用户(组)、允许生成的 worker process 数,进程 PID 存放路径、日志存放路径和类型以 及配置文件的引入等。这是 Nginx 服务器并发处理服务的关键配置,worker_processes 值越大,可以支持的并发处理量也越多,但是 会受到硬件、软件等设备的制约。 - 事件块:如
worker_connections等配置,影响每个进程支持的最大连接数。
作用:events 块涉及的指令主要影响 Nginx 服务器与用户的网络连接,常用的设置包括是否开启对多 work process 下的网络连接进行序列化,是否 允许同时接收多个网络连接,选取哪种事件驱动模型来处理连接请求,每个 word process 可以同时支持的最大连接数等。worker_connections 1024;
上述例子就表示每个 work process 支持的最大连接数为 1024。这部分的配置对 Nginx 的性能影响较大,在实际中应该灵活配置。 - HTTP 块:包含代理、缓存、日志定义等大部分功能配置。
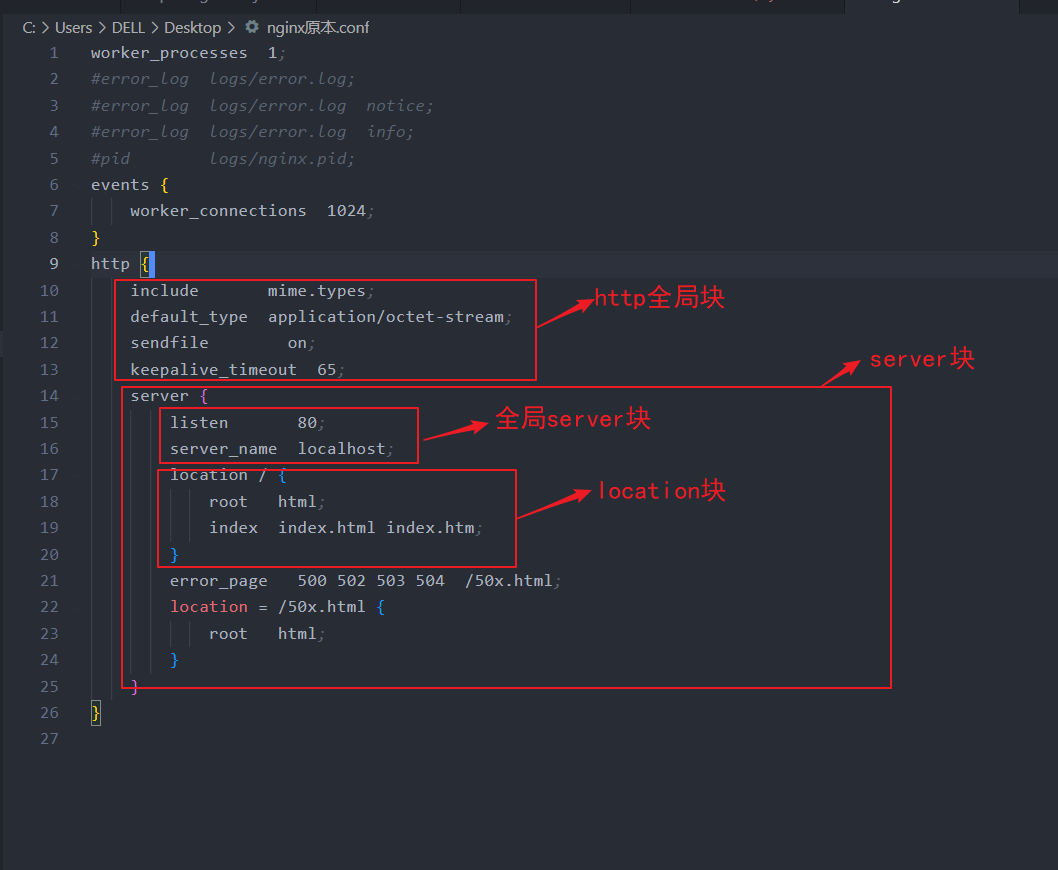
作用:这算是 Nginx 服务器配置中最频繁的部分,代理、缓存和日志定义等绝大多数功能和第三方模块的配置都在这里。需要注意的是:http 块也可以包括 http全局块、server 块。- http 全局块
http全局块配置的指令包括文件引入、MIME-TYPE 定义、日志自定义、连接超时时间、单链接请求数上限等。 - server
块这块和虚拟主机有密切关系,虚拟主机从用户角度看,和一台独立的硬件主机是完全一样的,该技术的产生是为了 节省互联网服务器硬件成本。- 每个 http 块可以包括多个 server 块,而每个 server 块就相当于一个虚拟主机。
- 而每个 server 块也分为全局 server 块,以及可以同时包含多个 locaton 块。
- 全局 server 块
最常见的配置是本虚拟机主机的监听配置和本虚拟主机的名称或IP配置。
- location 块
一个 server 块可以配置多个 location 块。
这块的主要作用是基于 Nginx 服务器接收到的请求字符串(例如 server_name/uri-string),对虚拟主机名称 (也可以是IP 别名)之外的字符串(例如 前面的 /uri-string)进行匹配,对特定的请求进行处理。地址定向、数据缓 存和应答控制等功能,还有许多第三方模块的配置也在这里进行。
- http 全局块

5. Nginx 上线配置
如果你只想上线一个简单的网站,可以将 Nginx 的配置简化为修改 server_name 和 root,如下面的示例配置:
server {
listen 80;
server_name example.com;
root /var/www/website;
location / {
root html
index index.html index.htm
try_files $uri $uri/ /index.html;
}
}
当用户访问 example.com 时,Nginx 会返回服务器 website 文件夹中的 index.html 文件。
我们可以使用默认简单的配置,然后指定server_name和root,主要是告诉nginx代理的ip是xxx,然后我放在服务器的文件在bbb文件夹即可。nginx便会在用户访问这个ip时,自动的将bbb文件夹中的index.html返回到浏览器来展示页面。
6. Nginx 优化
1. 前端 history 模式下的 404 问题
location / {
try_files $uri $uri/ /index.html;
}
这段代码的作用是,当用户刷新页面时,Nginx会先检查当前URL是否存在,如果不存在,就会尝试访问index.html,从而可以正常显示页面。
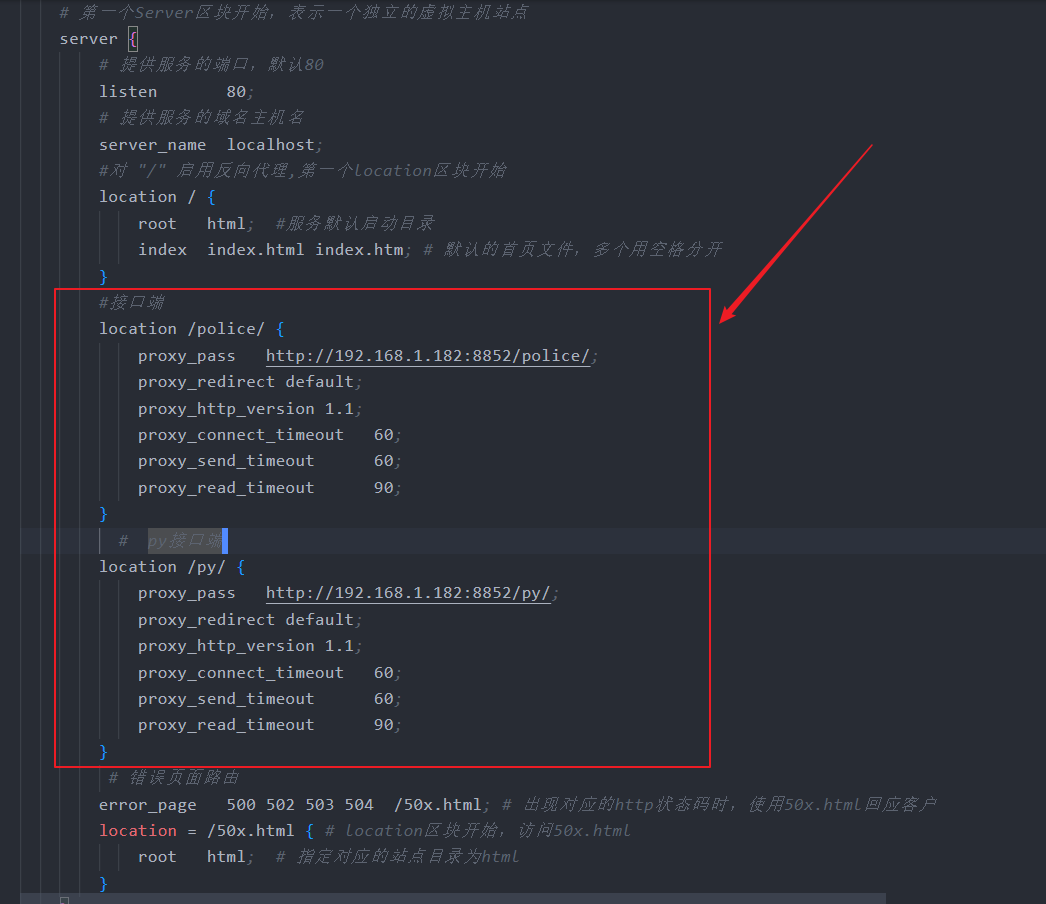
2. 反向代理配置
相信大家都了解跨域问题,目前前端的主流解决跨域的方式就是开发生产cors解决开发proxy,生产nginx解决。如何配置:
location /api/ {
proxy_pass http://127.0.0.1:8080/;
proxy_redirect default;
proxy_http_version 1.1;
proxy_connect_timeout 60;
proxy_send_timeout 60;
proxy_read_timeout 90;
}
理解:这段代码的意思:大致就是如果遇到以/police请求开头的接口,那么就去访问这个ip地址(http://192.168.1.182:8852/police/) 的后台端口。例如我们通过axios去访问/police/getList这个后台接口时,nginx会将这个请求转发到ip端口为http://192.168.1.182:8852 的后台中,后台将结果返回给nginx,nginx再把结果给到浏览器,实现反向代理。
定义多个端口的反向代理:copy上面的,直接修改代理头和proxy_pass即可

3. 启用 Gzip 压缩
gzip on;
gzip_types text/plain text/css application/json application/javascript;
4. 维护页面
# 临时维护时启用
rewrite ^(.*)$ /maintenance.html break;
5. 多网站支持
server {
listen 8080;
root /data/www/site1;
index index.html;
}
server {
listen 8081;
root /data/www/site2;
index index.html;
}
注意点:这里的8081一定要你的服务器开放了这个端口才可以使用,否则你按照这个配置了也会访问不到(让后端去配)。如果是云服务器(比如阿里云,腾讯云),则需要开放相应的入口为8081,否则用户访问不到。
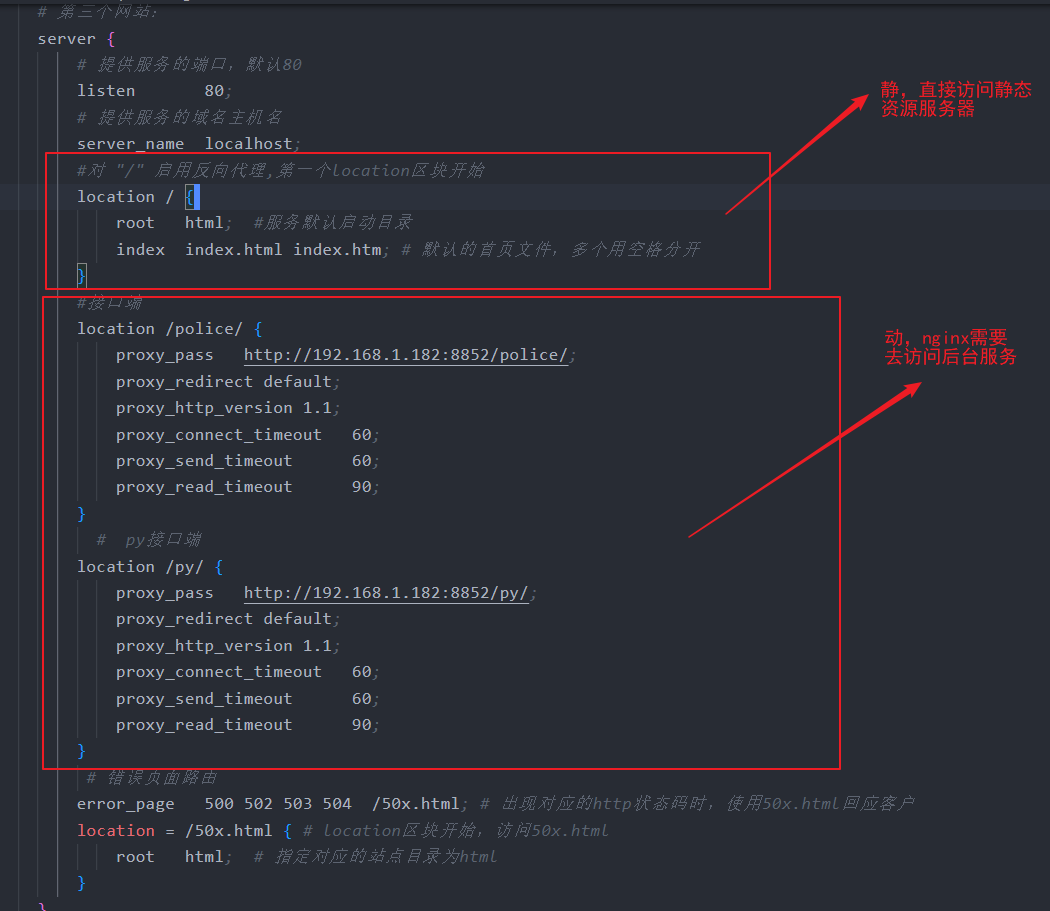
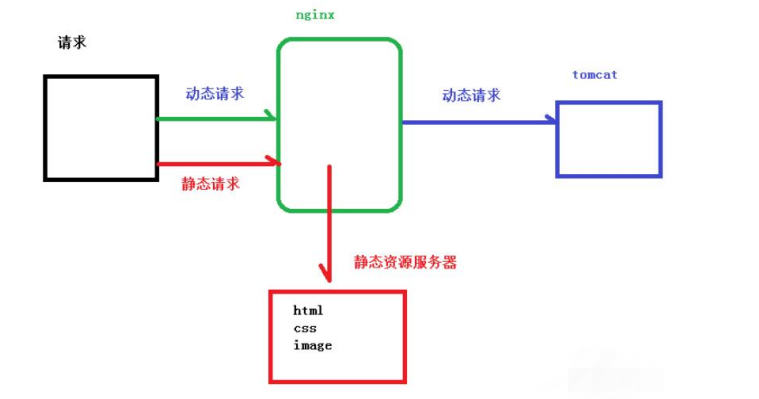
6. 动静分离
作用:在Web开发中,通常来说,动态资源其实就是指那些后台资源,而静态资源就是指HTML,JavaScript,CSS,img等文件。
一般来说,都需要将动态资源和静态资源分开,将静态资源部署在Nginx上,当一个请求来的时候,如果是静态资源的请求,就直接到nginx配置的静态资源目录下面获取资源,如果是动态资源的请求,nginx利用反向代理的原理,把请求转发给后台应用去处理,从而实现动静分离。
在使用前后端分离之后,可以很大程度的提升静态资源的访问速度,同时在开过程中也可以让前后端开发并行可以有效的提高开发时间,也可以有些的减少联调时间 。
解析:实际上我们在代理前端的html和接口时就已经做到了动静分离。我们打包后的dist包实际上就是纯静态的资源,所以直接访问nginx静态资源服务器,就不需要经过后台的tomcat。访问接口时,就需要nginx先去访问后台服务器,拿到结果再给到浏览器

图示:

如何配置(其实是优化,因为一般配置会有动静分离):假设有比较大的图片等需要放置到服务器上,然后通过nginx来转发。或者是有一个纯前端的开源项目(如pdf.js),也需要放在服务器上。如果放在本地代码包,打包出来体积会很大。
location /image/ {
root /var/filecenter/;
}
location /static/ {
root /var/filecenter/;
}
location /car/ {
root /var/filecenter/;
}
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|js|css)$ {
root /Users/dalaoyang/Downloads/static;
}
7. Nginx 常用命令
- 安装 Nginx:
yum install nginx - 启动 Nginx:
nginx - 重启 Nginx:
nginx -s reload - 关闭 Nginx:
nginx -s stop
注意:修改
nginx.conf后需要重启 Nginx 配置才能生效。




评论区